Syair kehidupan ini mencerminkan kehidupanku dalam perjalananku menuju sang pencipta atas kehidupan dan kematianku.
Minggu, 27 Mei 2012
Batasan cinta lawan jenis
Allah telah memberikan cinta kepada setiap umatnya lalu menyuruh saling mencintai
Sekarang aku dan kamu saling mencintai
Lalu Allah menyuruh hablu minannas ( hubungan dengan manusia )
Sekarang kita menjalani hubungan
Lalu Allah menyuruh jangan mengambil apa yang bukan menjadi hakmu
Hak di sini adalah hak untuk memegang atau mencium dalam arti bersentuhan tubuh
Sekarang aku hanya bisa melihatmu
Lalu Allahpun menyuruh dia bukan milikmu untuk kau jadikan objek untuk di lihatnya
janganlah melihat sehingga menimbulkan nafsu
Sekarang aku hanya bisa menelponmu
Allahpun menyuruh janganlah berkata yang negative atau yang membuat kalian menimbulkan sahwa atau nafsu
Sekarang aku binggung menjalani hubungan seperti apa
Allah pun menyuruh Lakukan apa yang menjadi perintahku dan jauhi laranganku
Sekarang cintaku dan cintamu pembatasnya adalah agama
Siapa yang bersalah dan berdosa
Di dunia ini semakin majunya zaman semakin berkembanganya
kreativitas, banyak kreativitas banyak manfaatnya tapi bicara masalah
kreatifivitas berkaitan dengan dosa dan kesalahan yang di tunjukan pada gaya
busana , banyak sekali pakaiaan yang memperlihatkan aurat atau bentuk tubuh
bahkan mereka tidak malu untuk memperlihatkan gaya busananya, sekarang kita
,masuk pada pembahsannya yaitu melihat orang yang bersalah dan berdosa akan di
kaitatkan dengan orang yang memproduksi suatu barang, produsen, konsumen/
pelanggan dan orang yang melihat yang pemakai.
Apakah orang yang memproduksi suatu barang, Prosuden, Kosnsumen/ pelanggan Orang yang melihat bersalah dan berdosa…?
Pertama
yang memproduksi suatu barang lalu bagiamana kalu memproduksi barang seperti
rok mini, orang yang memproduksi barang tertentu tergantung suruhan dari
produsen lalu apakah produsen yang bersalah..?
Kedua
prosuden, tidak akan ada orang yang memproduksi suatu barang apabila tidak ada prosuden sebab setiap
oraganisasi atau perusahaan pasti ada produsen
Ketiga
konsumen tidak akan membeli suatu barang seperti rok mini yang memperlihatkan
auratnya di sebabkan orang yang memproduksi barang tesesebut lalu apakah orang
yang memproduksi yang bersalah..?
Keempat
pembahasan yang paling utama yaitu itu pengaruh dari pemakai atau penguna suatu
barang untuk orang yang melihatnya..
Maka jawabnya pertama , kedua dan ketiga bersalah dan
berdosa sebab saling bergantung sama halnya minuman keras, pelayan, produsen, pemakai
lalu bagaimana dengan orang melihat orang yang yang sedang meminum minuman
keras kita kaitkan bagaimana orang melihat cewek yang memakai rok mini
meperlihatkan paha dan kemulusannya..?
Pembahasan terakhir inilah yang peting di bahas yaitu
pemakai contoknya pemakai rok mini dan orang melihatnya.
Dialog antar pemakai dan
orang yang melihat.
Pemakai : aku tidak
berdosa memakai rok mini yang memperlihatkan aurat , yang berdosa adalah orang yang
melihat bahkan nafsu untuk melihatnya itu semua kurangnya iman.
Orang yang melihat:
aku tidak akan melihat sesuatu yang buruk atau yang negative kalau tidak ada di
depanku jadi aku tidak bersalah dan kalau tidak ada kesalahan berarti tidak
berdosa.
Lalu siapakah yang bersalah dan berdosa kita atau kalian..?
jika menanam duri dalam hati maka rasa sakit yang akan kita terima
jika nafsu setan yang keluar maka setanlah jadinya.
Sabtu, 26 Mei 2012
cara buat Hujan cinta di blog
klik tata letak dan tambah gadget lalu klik HTML/ Java script, copy code di bawah
<marquee behavior=scroll direction=down scrollamount=3 scrolldelay=48 height=631 style='position:absolute; left:85%; top:5px; width:15; height:631px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=2 scrolldelay=22 height=655 style='position:absolute; left:9%; top:171px; width:15; height:655px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=6 scrolldelay=49 height=659 style='position:absolute; left:80%; top:61px; width:15; height:659px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=5 scrolldelay=47 height=629 style='position:absolute; left:34%; top:61px; width:15; height:629px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=6 scrolldelay=13 height=584 style='position:absolute; left:12%; top:126px; width:15; height:584px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=6 scrolldelay=6 height=689 style='position:absolute; left:48%; top:171px; width:15; height:689px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=19 height=666 style='position:absolute; left:23%; top:139px; width:15; height:666px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=9 height=619 style='position:absolute; left:40%; top:90px; width:15; height:619px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=16 height=592 style='position:absolute; left:52%; top:180px; width:15; height:592px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=6 scrolldelay=23 height=695 style='position:absolute; left:10%; top:1px; width:15; height:695px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=50 height=532 style='position:absolute; left:66%; top:1px; width:15; height:532px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=6 scrolldelay=27 height=662 style='position:absolute; left:8%; top:7px; width:15; height:662px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=3 scrolldelay=42 height=649 style='position:absolute; left:33%; top:173px; width:15; height:649px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=3 scrolldelay=43 height=555 style='position:absolute; left:92%; top:197px; width:15; height:555px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=6 scrolldelay=35 height=568 style='position:absolute; left:87%; top:185px; width:15; height:568px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=14 height=659 style='position:absolute; left:89%; top:46px; width:15; height:659px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=6 scrolldelay=6 height=685 style='position:absolute; left:29%; top:0px; width:15; height:685px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=2 scrolldelay=30 height=619 style='position:absolute; left:29%; top:108px; width:15; height:619px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=2 scrolldelay=45 height=530 style='position:absolute; left:38%; top:45px; width:15; height:530px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=5 scrolldelay=38 height=572 style='position:absolute; left:73%; top:129px; width:15; height:572px;'><img src="http://dl4.glitter-graphics.net/pub/111/111944aomhvemlia.gif" border="0" /></marquee>
cara pasang jam dinding
1.Login ke blogger.
2.Klik Tatat Letak.
3.Klik Tambah Gadget.
4.Pilih HTML/javascript. copy link di bawah masukan ke dalam HTML/javascript
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj=new Object;obj.clockfile="0001-red.swf";obj.TimeZone="JOG";obj.width=150;obj.height=150;obj.Place="";obj.wmode="transparent";showClock(obj);</script>
Selanjutnya »»
Share
2.Klik Tatat Letak.
3.Klik Tambah Gadget.
4.Pilih HTML/javascript. copy link di bawah masukan ke dalam HTML/javascript
<script src="http://www.clocklink.com/embed.js"></script><script type="text/javascript" language="JavaScript">obj=new Object;obj.clockfile="0001-red.swf";obj.TimeZone="JOG";obj.width=150;obj.height=150;obj.Place="";obj.wmode="transparent";showClock(obj);</script>
Cara Membuat Link Berkedip Warna Warni
1.Login Blogger.
2.Klik Tata Letak.
3.Klik Edit HTML.
4.Kemudian Cari kode </head>. simpan di bawah kode </head> tadi .
<script src='http://denisahlan.netau.net/klinikit.js'/>
5.Klik Simpan Template.
Selanjutnya »»
Share
2.Klik Tata Letak.
3.Klik Edit HTML.
4.Kemudian Cari kode </head>. simpan di bawah kode </head> tadi .
<script src='http://denisahlan.netau.net/klinikit.js'/>
5.Klik Simpan Template.
Cara pasang fasilitas chat di blog
1.Klik http://chatroll.com/signup.
2.Setelah itu lakukan pendaftaran .jika kurang jelas lihat gambar dan intruksi di bawah .

isi semua yang kosong di atas begitu dalam form Verification Code. Jika sudah selesai silakan klik I accept Create my account.

4.Selanjutnya isikan nama pada → Name your Chatroll. jika sudah selesai klik Continue .
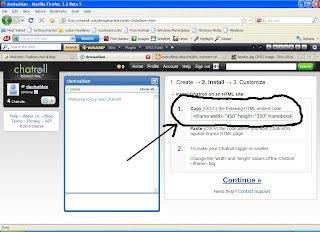
5.selanjutnya klik HTML Website pada kategori Universal / Custom Install:

6.Setelah itu Copy Kode HTML Chatroll milik anda yang ada di bagian kanan yang telah beri anak panah

7. Login ke blogger.
8.Klik Tata Letak .
9.Klik Tambah Gadget.
10.Klik HTML/javascript.
11. Paste kode HTML chatroll milik anda yang telagh di copy tadi
12.Klik SIMPAN.
13.Hasil chatroll yang tadi di buat adalah seperti di bawah ini .
mengatur besar dan kecil tulisan
klik tata letak lalu klik tamba gadget, klik HTML/ Java Script dan masukan code di bawah ini
<script>
function go1(){
if (document.selecter2.select2.options
[document.selecter2.select2.selectedIndex].value != "none") {
document.getElementById('main').style.fontSize
=document.selecter2.select2.options
[document.selecter2.select2.selectedIndex].value
}
}
function go2(){
if (document.selecter2.select3.options
[document.selecter2.select3.selectedIndex].value != "none") {
document.getElementById('main').style.fontFamily
=document.selecter2.select3.options
[document.selecter2.select3.selectedIndex].value
}
}
</script>
<form id="forma" name="selecter2" method="POST">
<select onchange="go2()" style="font-family:verdana;font-size:8pt" name="select3" size="1">
<option value="Times New Roman"/>Times New Roman
<option value="Arial"/>Arial
<option selected value="Book Antiqua"/>Book Antiqua
<option value="Bookman Old Style"/>Bookman Old Style
<option value="Century Gothic"/>Century Gothic
<option value="Comic Sans Ms"/>Comic Sans Ms
<option value="Tahoma"/>Tahoma
<option selected value="Trebuchet Ms"//>Trebuchet Ms
<option value="Verdana"/>Verdana
</select>
<select onchange="go1()" style="font-family:verdana;font-size:8pt" name="select2" size="1">
<option value="8px"/>8
<option value="9px"/>9
<option value="10px"/>10
<option value="11px"/>11
<option selected value="12px"/>12
<option value="14px"/>14
<option value="16px"/>16
<option value="18px"/>18
</select></form>
Cara Pasang Widget Recent Comments
klik tata letak, klik tambah gadget lalu klik html / java script dan masukanyang anda kopy di bawah ini..
<style type="text/css"> ul.w2b_recent_comments{list-style:none;margin:0;padding:0;} .w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;} .w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;} .avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;} .w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;} .w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;} </style> <script type="text/javascript"> //<![CDATA[ // Recent Comments Settings var numComments = 5, showAvatar = true, avatarSize = 30, roundAvatar = true, characters = 30, defaultAvatar = "http://www.gravatar.com/avatar/?d=mm", hideCredits = true; //]]> </script> <script type="text/javascript" src="http://bloggerblogwidgets.googlecode.com/svn/trunk/w2b-recent-comments-w-gravatar.js"></script> <script type="text/javascript" src="http://rustam-ya.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
keterangan
Silakan Ganti http://blog.ahmadrifai.net dengan alamat blog kamu Untuk menentukan jumlah komentar yang ingin ditampilkan silakan ganti angka 5 pada numComments = 5 dan max-results=5 characters = 30 (Silakan ganti angka 30 dengan jumlah karakter komentar yang ingin kamu tampilkan) avatarSize = 30 (Adalah ukuran gambar avatar yang artinya 30x30 px, silakan ganti sesuai keinginan) http://www.gravatar.com/avatar/?d=mm adalah default avatar, silakan ganti dengan gambar yang kamu inginkan.
Cara Membuat Navigasi Halaman Di Blog Blogger
sekarang lakukan langkah-langkah di bawah untuk menghasilakan gambar sebagai berikut atau halaman.
klik Tata Letak => terus ke bagian Edit Html.
Cari Kode]]></b:skin>Kemudian letakkan kode ini diatasnya
/* ----- Page Navigation styles ----- */Setelah kode di atas sudah di letakkan di tempat yang benar, sesuai dengan instruksi di atas maka langkah selanjutnya cari kode
.showpageNum a {
padding: 2px 5px;
margin:0 5px;
text-decoration: none;
border:1px solid #ccc;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #eee;
}
.showpageOf {
margin:0 8px 0 0;
}
.showpageNum a:hover {
border:1px solid #ccc;
background: #ddd;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 2px 5px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #666;
text-decoration: none;
}
</body>Kemudian letakkan kode ini di atas kode </body> tadi
<!--Page Navigation Start-->
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=4;
var numshowpage=6;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://ahmad-rifai-tools.googlecode.com/files/pagenavi.js'
type='text/javascript'/>
<!--Page Navigation End -->
Pasang Buku Tamu Tersembunyi Di Sidebar Blogger
Silakan anda buat akun di www.cbox.ws atau di situs penyedia script buku tamu gratis ini
Kemudian ambil script yang sudah di sediakan (copy kodenya).
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgG-rvGHMnAhD-QqvbrZfdNZSH0fwB2AVa0q5q_yC85A7klBLsE5PeQRnCc_YgM-LLkeZ7BpJ3m_DUtEe20Rmdh81H0es1aby27B7ia8FXi0OuwoDXp26iZZlGRUeP9jcDxtYqS8pQjMks/s1600/bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
Silakan Paste Kode Buku Tamu yang sudah di kopi tadi Di Sini
<div style="text-align:right">
<a href="http://blog.ahmadrifai.net/2011/06/pasang-buku-tamu-tersembunyi-di-blogger.html">[Pasang Ini Juga]</a>><a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
Selanjutnya »»
Share
Kemudian ambil script yang sudah di sediakan (copy kodenya).
<style type="text/css">
#gb{
position:fixed;
top:50px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgG-rvGHMnAhD-QqvbrZfdNZSH0fwB2AVa0q5q_yC85A7klBLsE5PeQRnCc_YgM-LLkeZ7BpJ3m_DUtEe20Rmdh81H0es1aby27B7ia8FXi0OuwoDXp26iZZlGRUeP9jcDxtYqS8pQjMks/s1600/bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
Silakan Paste Kode Buku Tamu yang sudah di kopi tadi Di Sini
<div style="text-align:right">
<a href="http://blog.ahmadrifai.net/2011/06/pasang-buku-tamu-tersembunyi-di-blogger.html">[Pasang Ini Juga]</a>><a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
Jumat, 25 Mei 2012
Cara Mengganti Cursor Blog Blogger
Silakan login ke dashboard blogger, kemudian klik Rancangan/Design => terus klik EDIT HTML.
maka hasilnya seperti ini

cari kode seperti di bawah
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);cursor: url('http://3.bp.blogspot.com/-
Kode terpenting adalah } copy di bawah dan masukan sebelum kode }
cursor: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFovGt6WvPvR95eLgCvXMgMpghP2FXE0olTOrC3TPa71NyZ_3Dt1nk1TzT2Cj-mQ1pejM1_s3IfXlQpsFNTJ61mNzLuMo8ZcMRmdGgmwtdxPGy3oaungdyyqKrsFgTBEb3ZrQvp_e7qN2e/s1600/jasablogsitus-web-id.gif'),text
sehingga akan menjadi seperti inibody { font: $(body.font); color: $(body.text.color); background: $(body.background);cursor: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFovGt6WvPvR95eLgCvXMgMpghP2FXE0olTOrC3TPa71NyZ_3Dt1nk1TzT2Cj-mQ1pejM1_s3IfXlQpsFNTJ61mNzLuMo8ZcMRmdGgmwtdxPGy3oaungdyyqKrsFgTBEb3ZrQvp_e7qN2e/s1600/jasablogsitus-web-id.gif'),text}
Panduan Membuat Blog Tidak Bisa Diklik Kanan copy paste
- Login ke blogger
- Pergi ke Rancangan / Design (untuk blogger tampilan baru : klik menu Template)
- Klik Edit HTML
- Cari kode </head>
<script language='JavaScript'>//<![CDATA[<!--/*********Copyprotection for this site is provided by WP-CopyProtect v1.9.1 visit www.TheChetan.com/wp-copyprotect/ for more details*RightClick Disabled, Please DO NOT COPY. Add to this blog by www.AhmadRifai.net**********/var message="Sorry, dilarang klik kanan bos!!!";///////////////////////////////////function clickIE4(){if (event.button==2){alert(message);return false;}}function clickNS4(e){if (document.layers||document.getElementById&&!document.all){if (e.which==2||e.which==3){alert(message);return false;}}}if (document.layers){document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS4;}else if (document.all&&!document.getElementById){document.onmousedown=clickIE4;}document.oncontextmenu=new Function("alert(message);return false")// --> //]]></script>
Langganan:
Postingan (Atom)
Aku berjalan melewati gunung-gunung entah apa yang hendak aku cari, aku menyebrangi lautan entah apa yang hendak ku temukan dan dalam pikiranku terbayang wajahmu, mulutku tertutup oleh rasa sedihku dalam tidur dan doa,menanti dalam kerinduan,berharap dalam usaha, menangis dalam doa oh tuhan hasil ku pasrahkan, sedihku dalam pangkuan Alam, kusimpan tangan kananku dalam dadaku, ku simpan tangan kiriku dalam pandanganku berjalan menemukan pecahan-pecahan yang terlepas dalam diriku hingga terpana dalam kepastian dan rasa ingin kembali muncul dalam pikirku.
